Teknik uzmanlığa ihtiyaç duymadan kendileri için web sayfaları oluşturmak isteyenler için pek çok araç var ve en iyi web sitesi oluşturucuların birçoğu ( yeni sekmede açılır), en deneyimsiz kişilere bile izin veren sürükle ve bırak işlevselliği sunuyor. çok kısa sürede bir site oluşturmak için.
Spark (opens in new tab), Adobe'nin (opens in new tab) masaya getirdiği web sitesi oluşturucusudur ve yalnızca web sayfalarını değil, aynı zamanda sosyal medya gönderilerinizde ve diğer paylaşımlarınızda kullanılabilecek grafik ve videoları da oluşturmanıza yardımcı olur . pazarlama malzemesi. Ve tüm bunlar ücretsiz olarak yapılabilir!
Adobe Spark, grafikler, videolar ve web sayfaları oluşturmak için kullanılan üç uygulamadan oluşan bir pakettir. Spark Page, kısa sürede harika görünen sayfalar üretmenizi sağlayacak kullanıcı dostu bir arayüze sahip web sitesi oluşturucu uygulamasıdır.
Dezavantajları olsa da başka pek çok web sitesi oluşturucu aynı düzeyde ücretsiz işlevsellik sunmaz: yalnızca tek sayfalık web siteleri oluşturabilirsiniz ve sayfanız spark.adobe.com alt etki alanında barındırılır.
Sayfanızın kendi alanınızdan geliyormuş gibi görünmesi için alan sorununu aşmanın resmi olmayan yolları vardır, ancak birden fazla sayfa içeren eksiksiz bir web sitesi oluşturmak istiyorsanız, o zaman başka bir yere bakmanız gerekir.
Ancak harika görünen tek sayfalık web sitelerini hızlı bir şekilde oluşturmak istiyorsanız, Spark harika bir seçimdir ve bu makalede size platformla nasıl web sitesi yapacağınızı anlatacağız.
Adobe Spark ile web sitesi nasıl yapılır: Hazırlık

Spark'ı kullanmaya yönelik ilk adım, nasıl çalışmak istediğinize karar vermek olacaktır. Spark, herhangi bir cihazdaki bir web tarayıcısına yüklenebilen bir web uygulaması olarak veya iOS ve Android için mobil uygulamalar olarak gelir (şu anda yalnızca Spark Post'un (yeni sekmede açılır) bir Android sürümü vardır).
Öncelikle bir hesap oluşturmanız gerekecek. Ücretsiz bir Adobe hesabı oluşturmayı seçebilir veya Facebook veya Google ile giriş yapabilirsiniz.
Gerekli olan tek hazırlık adımları bunlardır. Bunlardan herhangi birini yaptıktan sonra, ilk web sayfanızı oluşturmaya hazır olacaksınız. Aşağıdaki adımlar, web uygulamasından çalışmayı temel alır.
1. Adım: İlk sayfanızı oluşturun

Oturum açtıktan sonra, ilk Spark web projenize başlamak için birkaç farklı yolunuz olacak. Pencerenin solundaki menünün üst kısmındaki + düğmesine tıklayıp "Web sayfası"nı seçebilir veya Spark ana sayfasındaysanız "Sunum" etiketli düğmeye tıklayabilirsiniz.
Bunlardan herhangi birini yaptığınızda, size boş bir tuval sunulur. Doğrudan oluşturmaya dalmadan önce, kullanıcı arabirimini gözden geçirelim. Üst kısımda "Ayarlar", "Önizleme", "Sun", "Paylaş" ve "Davet Et" düğmeleri bulunur.
"Ayarlar" altında, sayfanızda bir üst bilgi ve alt bilgi gösterme seçenekleriniz vardır (bununla ilgili daha fazlası aşağıda); Google Analytics izleme kimliğinizi girebilirsiniz; ve çerezleri kullanmak için ziyaretçilerin onayını almanız gereken bölgeler için bir çerez başlığının etkinleştirilip etkinleştirilmeyeceğini belirtebilir.
"Önizleme" ve "Sunum" aslında aynı şeydir, ancak "Sunum" sayfanızı tam ekran yapar, "Önizleme" ise sayfayı tarayıcı pencerenizde gösterir.
"Paylaş"tan, paylaşılabilir bir bağlantı yayınlayabilir ve oluşturabilirsiniz; sayfayı yazdırabilir, Google Drive'a gönderebilir veya üzerinde ortak çalışmaya davet ederek düzenleme yeteneği kazandırabilirsiniz. Ayrıca ana menüde "Paylaş"ın yanında bir "Davet Et" düğmesi vardır.
Pencerenin en sağında, değişiklikleri geri almak ve yeniden yapmak için düğmeler ve "Temalar" bulunur. "Temalar" menüsü, aralarından seçim yapabileceğiniz önceden tanımlanmış yazı tipi kombinasyonları ve renklerin bir listesidir. Listenin en üstünde "Markanızı ekleyin" bağlantısı var ve ilk olarak bunu yapacağız.
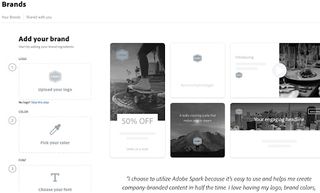
2. Adım: Markanızı ekleyin

Sayfanız şirketiniz, grubunuz veya kuruluşunuz içinse, kendi markanızı oluşturabilirsiniz. Bir logo yükleyebilir, bir renk ve yazı tipi seçebilirsiniz. Önce logonuzu yüklerseniz Spark, aralarından seçim yapabileceğiniz renkleri logodan seçecektir veya renk seçiciyi kullanarak farklı bir renk seçebilirsiniz.
Bu noktada yalnızca bir renk seçebilirsiniz - ancak marka kaydedildiğinde Spark, seçtiğiniz rengi temel alarak dört farklı renkten oluşan bir renk paleti oluşturur. Ayrıca başlangıçta yalnızca bir yazı tipi seçebilir, ancak markayı kaydettikten sonra daha fazlasını ekleyebilirsiniz. Önceden tanımlanmış bir seçim arasından seçim yapabilir veya kendinizinkini yükleyebilirsiniz.
Seçtiğiniz yazı tipi başlıklar için kullanılacak ve Spark otomatik olarak gövde metni için önerilen bir yazı tipini ekleyecektir. Her ikisini de düzenleyebilir ve ek yazı tipleri de ekleyebilirsiniz.
Seçimlerinizi yaptıktan sonra markanızı bir isim vererek kaydedin. Tek bir marka yaratmakla sınırlı değilsiniz: istediğiniz kadar marka yaratabilirsiniz. Marka kaydedildikten sonra daha fazla logo, renk ve yazı tipi ekleyebilirsiniz.
Projenizi düzenlemeye geri döndüğünüzde, "Temalar" menüsünde Spark'ın seçtiğiniz renklere göre üç farklı renk şeması oluşturduğunu göreceksiniz: açık, orta ve koyu.
3. Adım: Sayfanıza içerik ekleyin

Oluşturduğunuz markaya göre sayfanız için temayı seçtiğinize göre artık içerik eklemeye başlayabilirsiniz.
Üzerinde çalışacağınız ilk bölüm, "kahraman" bölümü olarak bilinen bölümdür: üstte bir başlık ve altyazı bulunan büyük bir resim. Metin parçalarını düzenlemek için üzerlerine tıklayın ve bir imleç görünecektir.
Arka plan resmi eklemek için bölümün alt kısmında buton bulunmaktadır. Spark size çeşitli görüntü kaynakları seçeneği sunar: kendi fotoğraflarınızı yükleyebilir, ücretsiz fotoğraflar arayabilir veya Adobe Stock, Creative Cloud veya Lightroom aracılığıyla arama yapabilirsiniz. Ayrıca kendi Dropbox, Google Fotoğraflar veya Google Drive hesaplarınıza da bağlantı oluşturabilirsiniz.
'Kahraman' bölümünü bitirdikten sonra, altına daha fazla bölüm veya içerik bloğu eklemeye başlayabilirsiniz. Görüntü içeren bloklar için, kahraman bölümünde yaptığınız gibi görüntüleri arayabilirsiniz. Resimlerinizi seçtikten sonra, altyazı ekleyebileceksiniz.
Fotoğraf, metin, düğme, video, fotoğraf ızgarası, kayma gösterisi veya bölünmüş yerleşim blokları arasından seçim yapabilirsiniz. Glideshow, sayfanın tüm genişliği boyunca birbirini takip eden ve metin, video, düğmeler veya üst üste yerleştirilmiş başka resimler içerebilen bir dizi resimdir.
Bölünmüş düzenler, bir tarafta bir resim ve diğer tarafta seçtiğiniz metin, resim, video veya düğme ile ikiye bölünmüş bir blok oluşturmanıza olanak tanır.
4. Adım: Projenizi yayınlayın

Sayfanıza içerik eklemeyi bitirdikten sonra, ana menüden "Paylaş" düğmesini ve ardından "Bağlantıyı yayınla ve paylaş" düğmesini tıklayın.
Sayfanın başlığı gibi birkaç seçeneği düzenleyebileceksiniz; yazarın (sizin) görüntülenip görüntülenmeyeceği; resimlerinizi ücretsiz fotoğraf arama seçeneğini kullanarak bulduysanız, fotoğraf kredilerinin bir listesi; ve sayfanızın Spark web sitesinde öne çıkarılmasına izin verilip verilmediği.
Kaydettiğinizde, size şuna benzeyen bir sayfa bağlantısı verilir: https://spark.adobe.com/page/xxxxxxx/
Adobe Spark ile web sitesi nasıl yapılır: Özet
Diğer web sitesi oluşturucuların sunduğu tekliflere kıyasla sınırlamaları olsa da Adobe Spark, kısa sürede harika görünen sayfalar üretmenizi sağlayacak kullanıcı dostu bir arabirimi hızlı ve basit bir şekilde oluşturmanıza olanak tanır ve size bir web varlığı sunar.
Web sitesi oluşturucuları hakkında daha fazla okuma
Shopify ile nasıl web sitesi oluşturulacağına ilişkin kılavuzlarımızı okuyun (yeni sekmede açılır) ; Wix ile (yeni sekmede açılır) ; with Squarespace (yeni sekmede açılır) ; ve HostGator web sitesi oluşturucu ile (yeni sekmede açılır) . Ayrıca, WordPress için en iyi web sitesi oluşturucuları (yeni sekmede açılır) aracılığıyla WordPress'i (yeni sekmede açılır) ve en iyi web barındırma (yeni sekmede açılır) hizmetlerinden en iyi WordPress barındırma ( yeni sekmede açılır) seçebilirsiniz : öyleyse, WordPress ile nasıl web sitesi oluşturacağınızı öğrendiğinizden emin olun (yeni sekmede açılır).