İnternete bakın ve insanların ilgilerini kaybetmeden herhangi bir web sitesinin yüklenmesini ne kadar az beklemeye istekli olduklarına dair çok sayıda alıntı bulacaksınız (bu durumda, her zaman web barındırma sağlayıcısını suçlamayın ) .
Sabit genişbant bağlantısı olanlar, bir web sitesinin neredeyse anında açılmasını bekler ve mobil kullanıcıların bile sonsuz sabrı yoktur.
Araştırmaya göre, bir sayfa için en uygun yükleme süresi üç saniyedir, ancak sitelerin çoğu bunun iki katına veya daha fazlasına yakındır. Ve 10 saniyenin çok ötesine geçerseniz, insanların büyük bir kısmı muhtemelen sayfayı terk edip başka bir yere gidecektir.
Bir web sayfasının bir tarayıcıda ne kadar sürede göründüğü, hem sunucu hem de diğer uçtaki istemci cihaz arasında bölünmüş faktörlere bağlıdır.
Web tasarımcısının kontrolü dışındaki nedenlerle tüm kullanıcıları hızlandırmak mümkün olmasa da, bir siteyi olabildiğince verimli hale getirmek, ziyaretçilerin çoğu için performansı artırmak pratiktir.
Gelişmiş hız, bir dizi farklı yöntemle elde edilebilir, ancak site performansını iyileştirmenin üç temel ayağı vardır. Bunlar, gelişmiş barındırma, site optimizasyonu ve ayrıca platforma özgü bazı hususlardır.
- En iyi web barındırma hizmetlerini burada seçtik
- Bunlar, çevredeki en iyi ücretsiz web barındırma (yeni sekmede açılır) şirketleridir.
- Ve bunlar şu anda en iyi web sitesi kurucularıdır (yeni sekmede açılır)

barındırmanın önemi
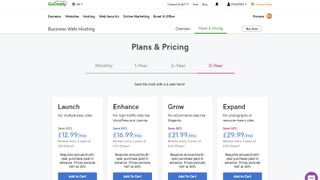
Bir sitenin web barındırma için ne kadar harcadığı, genellikle herhangi bir günde beklenen ziyaretçi sayısıyla orantılıdır; her birinin ne kadar kaldığı ve kaç sayfaya göz attıkları da hesaba katılır.
Bu, güvenlik endişeleriyle birlikte, görece az sayıda şirketin dahili olarak site barındırmasının birincil nedenidir.
Tipik olarak, web barındırma 'sanal'dır, çünkü belirli bir donanım parçası web sitesine tahsis edilmez - bunun yerine sanallaştırma yoluyla diğer sitelerle paylaşılır.
Bu çözüme sahip olmanın güzelliği, barındırma sözleşmesinin bu esnekliğe izin vermesi koşuluyla, talebin yüksek olduğu zamanlarda bir siteye daha fazla kaynağın kolayca tahsis edilebilmesidir.
Önemli olan, almayı beklediğiniz öngörülen trafiğe karar vermek ve hizmetinizi uygun şekilde yükseltmektir.
Hızla büyüyen bir siteniz varsa, ancak barındırma düzeyi nedeniyle bir ziyaretçi seli geldiğinde yanıt vermemeye başlarsa, bu tüm projenizi baltalayabilir. Bu nedenle, küçükten başlamayı planlayın ve ardından site olgunluğa ulaştığında ölçeklendirin.
site optimizasyonu
Herhangi bir web sitesinin performansı, nasıl oluşturulduğuna ve hangi yazılım teknolojisini kullandığına bağlıdır.
Bir prototip siteniz olduğunda, gerçekleştirmeniz gereken ilk prosedürlerden biri, her sayfayı yüklenmesinin ne kadar sürdüğüne göre puanlamaktır. Sayfa performansını ölçmek için çok sayıda araç vardır ve bunlardan bazıları herhangi bir sayfada en fazla gecikmeye neyin neden olduğunu tam olarak belirlemek için zamanlamalara ayırır.
Bu test, tek bir PC'de yalnızca bir kez gerçekleştirmeniz gereken bir şey değildir, çünkü ziyaretçileriniz çeşitli geniş bant bağlantılarına sahip çok çeşitli konumlardan gelecek ve farklı türde cihazlar kullanacaklardır.
Mobil platformların hem Wi-Fi hem de hücresel bağlantılar altında test edilmesi özellikle önemlidir. Ve ideal bir dünyada, uzak coğrafi konumlardan sonuç almak da değerli bilgilerdir.
Bu performans verilerini derledikten sonra, siteye dönme ve kullanıcı deneyimini geliştirmek için ne gibi değişiklikler yapabileceğinizi görme zamanı.
Bir siteyi yavaşlatan ve kolayca çözülebilecek en önemli yedi sorunun listesi burada.
1. Çok kaynaklı sayfalar
Bir sayfa, reklamlar da dahil olmak üzere başka konumlardan gelen öğelerden oluşuyorsa, bu, hızı önemli ölçüde etkileyebilir. Sayfa, site dışından gelen öğelerin ne kadar hızlı sunulduğuna bağlı hale gelir ve bu da performans sorunlarını artırır.
Yüklemesi sürekli olarak çok uzun süren bir sayfanız varsa, onu neyin yavaşlattığını belirleyin ve kaldırın.
2. Widget'lar ve eklentiler
Bu bileşenlerin çoğu, çok kaynaklı sayfalarla hemen hemen aynı sorunlara neden olur, ancak bunlar özellikle WordPress sitelerini etkileyen bir sorundur. Her türden takvim, animasyonlu düğme, saat vb. içeren sayfaları önceden yükleme cazibesi güçlüdür, ancak buna karşı koymalısınız.
Bu özelliklerin yürütülmesi için sunucu tarafı kodu ve istemci tarafı kodu gerekir ve genellikle diğer sayfa öğelerinin sunumunu yüklemeyi tamamlamadan önce duraklatır.

3. Grafikleri ölçeklendirme
Web sitesi grafikleri, tam kaliteli bir sunum için tıklanabilir olmasını istediğiniz fotoğraflar olmadıkça ölçeklenmemelidir.
Ölçeklerini büyütmek de kötü çünkü bu onları bloklu hale getiriyor veya sıkıştırma eserlerini ortaya çıkarıyor.
Grafikleri görüntülenmeleri gerektiği gibi aynı boyutta yapmak, iş yükünü sunucudan ve istemci tarayıcısından alır ve kullanıcının gerekenden daha büyük grafikler indirmesini engeller.
4. Uyumsuz medya
Bir zamanlar PC'de popüler olan, ancak artık etkili bir şekilde geçersiz olan bir dizi dosya türü var. Mobil kullanıcılar bunlara erişemez ve çoğu masaüstü kullanıcısı, eski bir tarayıcı sürümünde hala bir eklenti çalıştırmadıkları sürece sorun yaşar.
Kural olarak, varsayılan olarak Google Chrome veya Microsoft Edge ile çalışmayan video, resim veya müzik formatlarını barındırmayın. Web sitesinde eksik öğeler olduğunda veya garip hatalarla karşılaştığında kullanıcıları rahatsız eder.

5. Arka uç kodu
Bir web sitesine 'kısa bir kod satırı' ile eklenebilen düzgün bir özelliği kaç kez gördünüz? Bunlardan çok var ve faydalı olabilirler. Ancak, kod parçacığının yararlı bir şey yapmasını sağlamak için genellikle sunucuda çalışan çok daha büyük bir kod parçası için baş ağrısına neden olurlar.
Bunlardan çok fazlasına sahipseniz – çünkü bu kodu her sayfaya koyarsınız – ve sunucu, site sayfalarına hizmet vermek yerine bu istekleri işlemeye çalışırken tıkanır.
Bu şeylerin en yaygın suçluları, ironik bir şekilde, analitik ve form işlemedir. Ancak diğer görevlerin üstesinden gelen kodun da genel performans üzerinde olumsuz bir etkisi olabilir.
6. Mobil hatalar
Mobil kullanıcıları etkileyen klasik bir hata, sitenin mobil sürümüne yönlendirmenin yalnızca masaüstü amaçlı ana sayfanın çoğu telefonda veya tablette oluşturulduktan sonra gelmesidir.
Sonuç, genellikle tarayıcı mobil siteye götürülmeden önce uzun bir süre beklemek ve ardından bu işlenmeden önce başka bir gecikmedir.
İstatistiksel olarak mobil platformlar, web'de gezinme açısından geleneksel bilgisayarların biraz gerisinde kalsa da, mobil gezinme hızla yaygınlaşıyor ve çok yakında çoğu kullanıcının sitelerin çoğuna erişeceği baskın yol olacak.
Bu nedenle, herhangi bir sitenin mobil varyantına dikkat edilmesi, en az masaüstü muadilinden daha önemli değilse de önemlidir.
Mobil kullanıcılar genellikle kablolu geniş bant kullanıcılarının bekleyebileceği tutarlı aktarım hızları olmadan 3G veya 4G veri hizmetlerini kullanarak bağlandıklarından, hızlı web sayfası tesliminin önemi daha da fazladır.
7. Sıkıştırma kullanın
Siteyi oluşturan dosyaların daha küçük olmasını ve dolayısıyla bir ziyaretçi için daha hızlı indirilmesini sağlamanın birçok yolu vardır.
Gzip gibi dosya boyutlarını %70'e kadar azaltabilen küresel sunucu tarafı teknolojileri vardır, ancak JPG dosyaları için doğru dosya türlerini ve sıkıştırma düzeylerini seçmek de performans avantajları sağlayabilir.
Gzip, sunucu aktivasyonu gerektirecektir ve bu siteyi kullanarak sunucunuzda aktif olup olmadığını kontrol edebilirsiniz (yeni sekmede açılır) .
Sıkıştırma kullanmanın tek uyarısı, sisteme sıkıştırmak istemediğiniz dosya ve klasörleri belirlemeniz gerektiğidir. Çünkü zaten sıkıştırılmış video dosyaları ve sıkıştırılmış hacimler (ZIP, RAR veya LZH) daha fazla sıkıştırılamaz.
